第 6 章 Javascript 函式庫
Javascript 函式庫(JS Library) 指的是使用 JS 撰寫,具有特定目的,如簡化 JS 物件使用、操作 DOM 物件、繪圖功能的一組函數集合, JS 本來只能跑在瀏覽器前端,後來因為以 Google V8 Javascript 引擎開發的 Node.js 而成為也能跑在伺服器後端的一套超級腳本語言,學習 Javascript 函式庫能幫助我們寫更少的代碼而能做更多的功能,本課程預計介紹的有 jQuery 與 Lodash。

6.1 套件管理工具
一個 Web 專案通常會引入許多的套件,例如 Pure, Bootstrap, jQuery, Lodash, backbone, modernizr...等,但是套件裝得越多,升級套件就越麻煩,以往我們都是使用 Twitter 所開發的 Bower 來安裝或管理所有網頁前端所使用的套件,但 Bower 這個專案一直有耳語
說要停止更新,而且很多套件的管理跟 Node.js 的套件管理工具 npm (Node.js Package Manager)重疊,甚至於要安裝 Bower 還必須安裝 npm ,因此為了避免疊床架屋的感覺,我們在此課程就改用 npm 來管理所有網頁前端會使用的套件。 Node.js 開發者為 Ryan Dahl。

- Node.js:由於 npm 是 Node.js 的套件管理工具,因此必須先安裝這個開發工具。
- Git:由於現代的 web 專案都導入了 Git 版本管控,因此我們希望安裝的套件清單也能加入版本管控。
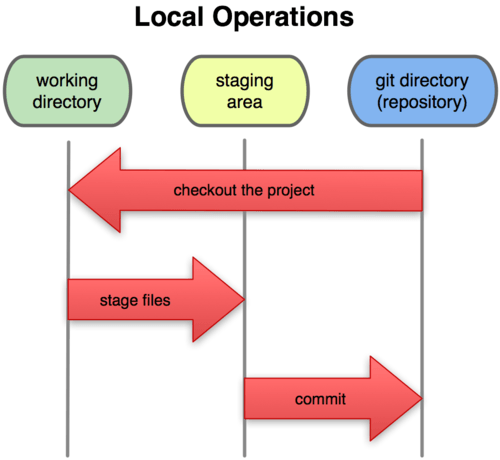
6.1.1 Git 本地端操作簡介
在此僅簡單的將本地端 git 透過指令方式進行解說,詳細的 git 使用方式將另闢一章說明。
- 設定 Git 使用者資訊
git config --global user.name "peterju" git config --global user.email "[email protected]" - 建立專案的本地端儲存庫(Local repository)
cd 專案目錄 (working directory) git init - 將異動的檔案放入暫存區域(staging area)
git add index.html package.json - 將暫存區域的檔案提交(commit)至本地儲存庫
git commit -m '首次提交' - 將檔案從本地儲存庫取出(checkout)覆蓋工作目錄的檔案
git checkout -- index.html
6.1.2 建立 npm 的設定檔
npm init 指令會掃描專案的 node_modules 中安裝了那些套件,並產生套件清單檔: package.json,過程中將以問答的方式建立。
cd 專案目錄
npm init
npm 在其他台機器上,只要憑藉著 package.json ,透過 npm install 指令,就能夠將所有套件下載回來,因此 package.json 必須放進 git 中,而 node_modules 這個存有所有套件的目錄就不需要放入儲存庫,而應該放進 .gitignore 檔案標示排除。同時建議 commit 以前,手動將 package.json 中套件版本號之前的
npm install
6.1.3 搜尋套件
在安裝所需要的套件前,可以透過下列指令先查詢,或到 https://www.npmjs.com/ 進行線上查詢。
npm search bootstrap
npm search jquery
6.1.4 查詢套件相關資訊
透過下述指令可以查詢套件相關資訊,若不指定套件的版本預設為最新版
npm info bootstrap
npm info [email protected]

6.1.5 安裝套件
確定 npm 有想要的套件資訊後,可透過下述指令進行安裝,但安裝套件這個動作與專案有關,記得要先切換到專案目錄下進行,加上 --save 的參數是要將安裝的套件資訊自動寫入 package.json。
cd 專案目錄
npm install bootstrap --save
npm install [email protected] --save
npm install vue
若要透過 npm 安裝的是整台機器皆可使用的套件,稱之為全域安裝,必須額外加上 -g 的參數,範例如下:
npm install -g typescript
npm install -g webpack
npm install -g jade
npm install -g express-generator@4
npm install --global vue-cli
6.1.6 查詢已安裝的套件
想查詢專案中透過 npm 裝了那些套件可執行下述指令。
cd 專案目錄
npm ls
全域查詢,必須額外加上 -g 的參數
npm ls -g
6.1.7 移除套件
若想移除專案中的某些套件,可透過下述指令進行。
cd 專案目錄
npm uninstall bootstrap
npm uninstall [email protected]
移除全域套件,必須額外加上 -g 的參數
npm uninstall -g typescript
6.1.8 更新套件
若想更新專案中的所用到的套件,可透過下述指令進行
cd 專案目錄
npm update
更新全域套件,必須額外加上 -g 的參數
npm update -g
完整的 npm 使用方式,可下達 npm -l 查詢
6.2 jQuery 簡介
jQuery 是 John Resig 於 2006 年 1/14 於紐約網友組織會議 BarCamp 上所發表,jQuery可以用最精簡的程式碼來達到跨瀏覽器 DOM 操作、事件處理、設計頁面元素動態效果、AJAX 互動等功能的一套高效、輕量而且功能豐富的 Javascript 函式庫,目前最新版本是 3.1.0 版,但若還需要支援 IE 6/7/8 的瀏覽器,則必須選用 jQuery 1.x 的版本。

6.2.1 引用方式
完整的 jQuery 引用方式可參考官網 http://jquery.com/download/ ,在此介紹最常用的三種方式
1.CDN 引用
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
2.下載至專案的套件目錄
假設將 https://code.jquery.com/jquery-3.1.0.min.js 下載至專案的 package/jquery/ 資料夾,網頁的引入路徑參考如下:
<script src="package/jquery/jquery.min.js"></script>
3.透過 npm 下載
開啟命令提示字元切換到專案目錄後,鍵入下述指令,會將最新版的 jquery 下載至 node_modules/jquery/ 目錄中
cd 專案目錄
[npm init]
npm install jquery [--save]
在網頁的引入路徑參考如下:
<script src="node_modules/jquery/dist/jquery.min.js"></script>
6.2.2 基本用法
接下來請各位學員複製下列程式碼至編輯器中並存檔為 index.html 然後測試看看效果。
<!DOCTYPE html>
<html lang="zh-hant-TW">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>jQuery初試啼聲</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#demo1").on('click',function(){
$("#brief").css("color","red").slideToggle("slow");
});
$("#demo2").on('click',function(){
if ($("#brief").val() == "")
$("#brief").show();
$("#brief").append("<br>目前最新版本是 3.1.0 版").css("background-color","#e5eeaa");
});
});
</script>
</head>
<body>
<p id="brief">
jQuery可以用最精簡的程式碼來達到跨瀏覽器 DOM 操作、事件處理、設計頁面元素動態效果、
AJAX 互動等功能的一套高效、輕量而且功能豐富的 Javascript 函式庫
</p>
<button id="demo1">滑動切換並改變文字顏色</button>
<button id="demo2">增加內容並改變背景</button>
</body>
</html>
線上範例請參考:http://jsbin.com/wovoqebeku/edit?html,output
讓我們從上面的範例來說明 jQuery 基本的用法
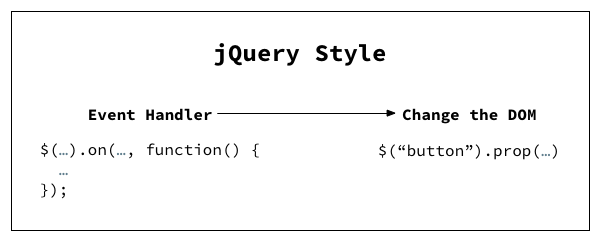
1. 事件處理不建議使用 HTML DOM Events
jQuery受到 CSS 將樣式與結構分離的啟發,對於事件的處理也希望進行將行為與結構分離的設計,也就是不建議在 HTML 標籤上撰寫 onclick="...",讓 body 區域的 html 更乾淨,這種作法稱為 Unobtrusive JavaScript。
- 傳統的事件處理範例
<p id="msg">若還需要支援 IE 6/7/8 的瀏覽器,則必須選用 jQuery 1.x 的版本</p> <button onclick="document.getElementById('msg').style.color='red';">傳統事件</button> - 傳統的 Unobtrusive JavaScript 事件處理範例
<script> window.onload = function () { document.getElementById('Unobtrusive').onclick=changeColor; } function changeColor() { document.getElementById('msg').style.color='red'; } </script> <p id="msg">若還需要支援 IE 6/7/8 的瀏覽器,則必須選用 jQuery 1.x 的版本</p> <button id="Unobtrusive">Unobtrusive JavaScript事件</button> - jQuery 的 Unobtrusive JavaScript 事件處理範例
<script> $(document).ready(function(){ $("#Unobtrusive").on('click',function(){ $("#msg").css("color","red"); }); }); </script> <p id="msg">若還需要支援 IE 6/7/8 的瀏覽器,則必須選用 jQuery 1.x 的版本</p> <button id="Unobtrusive">Unobtrusive JavaScript事件</button>
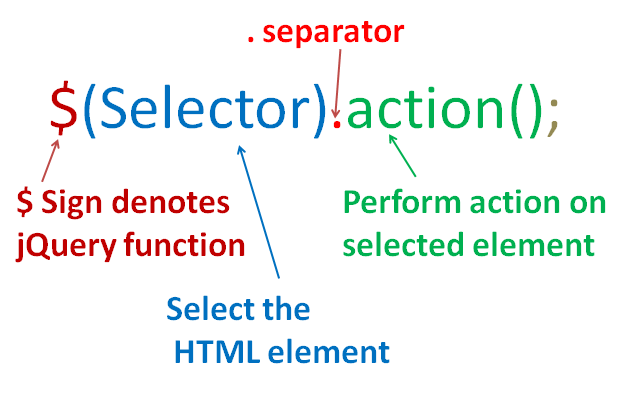
2. jQuery選擇器(selector)的使用規則
jQuery 選擇器的使用規則與 CSS 大體上是一樣的,原理是以元素的屬性或位置來尋找作用的對象,完整的 jQuery 選擇器是這樣 jQuery(selector),但通常我們都使用 $(selector)來表示,接下來讓我們透過 W3Schools的選擇子挑選來練習

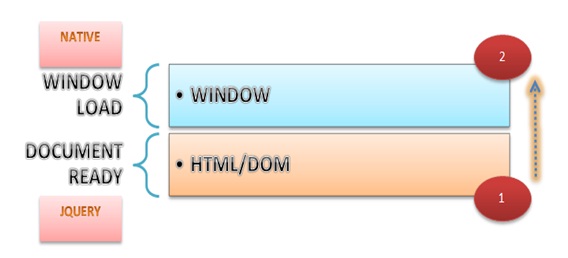
3. jQuery的文件備妥器
傳統的事件處理中有 window.onload 可在網頁載入完畢後觸發,但會有必須等到圖片與外部資源都載入完畢之後才執行的特性,jQuery 提供了
$(document).ready(function() {
alert("在圖片與外部資源載入之前就執行");
});
這個方法可以在瀏覽器將 HTML 轉為 DOM 以後,並且在圖片與外部資源載入之前就執行,實際運用上常縮寫為
$(function() {
alert("在圖片與外部資源載入之前就執行");
});
通常我們都把 jQuery 相關的操作放在這個方法內,若有多個文件備妥器,則會依照出現的先後依序執行。

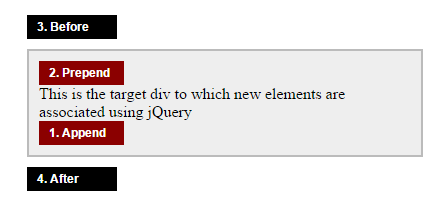
4. 增修 DOM 元素
基本上 jQuery 對於 DOM 的增修有非常多的方法可以使用,請複製下列程式碼至編輯器中並存檔為 index.html 然後測試看看效果。
<head>
<script>
$(function() {
$("#demo1").on('click',function(){
$("#layer1").html("<p>jQuery很強大</p>").css('color','red');
});
$("#demo2").on('click',function(){
$("#layer2").prepend("<p>Layer2子元素之前</p>");
$("#layer2 p:first").css('color','blue');
});
$("#demo3").on('click',function(){
$("#layer2").append("<p>Layer2子元素之後</p>");
$("#layer2 p:last").css('color','green');
});
$("#demo4").on('click',function(){
$("#layer3").before("<p>Layer3元素之前</p>");
$("#layer2 + p").css('color','gold');
});
$("#demo5").on('click',function(){
$("#layer3").after("<p>Layer3元素之後</p>");
$("#layer3 + p").css('color','purple');
});
$("#demo6").on('click',function(){
$("#layer3").remove();
});
});
</script>
</head>
<body>
<div id="layer1" style="background-color:lightgrey">
<p>Layer1 content</p>
</div>
<div id="layer2" style="background-color:lightgrey">
<p>Layer2 content</p>
</div>
<div id="layer3" style="background-color:lightgrey">
<p>Layer3 content</p>
</div>
<button id="demo1">html()</button>
<button id="demo2">prepend()</button>
<button id="demo3">append()</button>
<button id="demo4">before()</button>
<button id="demo5">after()</button>
<button id="demo6">remove()</button>
</body>
線上範例請參考:http://jsbin.com/pikiba/edit?html,output
比較完整的學習可以參考 jQuery HTML / CSS Methods

6.3 Lodash 簡介
Lodash 函式庫為 Javascript 提供了許多好用的輔助函數,特別是 Arrays, Collections, Objects, Utilities 這 4 大類,以下來看看他的使用方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Lodash Demo</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/lodash/4/lodash.min.js"></script>
<script>
$(function() {
$("#lodashdemo1").on('click',function(){
var years = _.range(1911, 2014);
alert(years);
});
$("#lodashdemo2").on('click',function(){
var evens = _.filter([1, 2, 3, 4, 5, 6], function(num) { return num % 2 == 0; });
alert(evens);
});
});
</script>
</head>
<body>
<button id="lodashdemo1">取得年分</button>
<button id="lodashdemo2">取得偶數</button>
</body>
</html>