第 1 章 識別現代網頁
首先給各位 15 分鐘的時間,看看下面的靜態網頁,比較傳統網頁之後,相互討論並寫下至少 5 個你觀察到的現代網頁特性:

1.1 現代網頁樣板
在學習枯燥的網頁語法之前,讓我們看看如何快速取得這些跟得上潮流的樣板網頁,下面的網站提供了已套好美工的HTML5版型,讓我們挑選一個你喜歡的版型,下載解壓縮後觀察其目錄結構,再以 Notepad++ 開啟主網頁,試著更改標題, 選單的文字看看。
對於 WEB 工程師而言,一個網頁考量到的應該不只是 HTML 網頁與美工而已,跨瀏覽器的差異與最常被使用到的 Javascript 框架也希望能一併提供的話,可以來了解 HTML5 Boilerplate(H5BP)。
H5BP 是一個能夠快速產生前端頁面的樣板,內建了網站製作最常用的工具,以及對於舊款 IE 瀏覽器的一些處理,例如:
- Normalize.css:將不同的瀏覽器的元素樣式調整為一致。
- Modernizr:可用來偵測瀏覽器支援 HTML5 與 CSS3 的程度。
- jQuery:以 CDN 方式引用最常用的 Javascript Library 。
1.2 線上網頁工具
工欲善其事必先利其器,介紹常用的網頁工具如下:
- 純粹的 HTML5 的結構版型:Initializr(base on H5BP)
- 線上網頁編輯器:CodePen / JS Bin / JSFiddle
- w3c標準驗證服務:validator.w3.org
- 微軟網頁相容性檢查服務:Site scan
- 測試瀏覽器對 HTML5 的支援度:HTML5 test
- 觀看 HTML5 網頁的大綱1:HTML 5 Outliner
- Javascript 最小化工具:jscompress / Minify your JavaScript
- Javascript 解壓縮與美化工具:jsbeautifier
- JSON 剖析器:Online JSON Viewer / Json Parser Online
- Javascript 語法檢查器:JSLint
- CSS最小化工具:Minify your CSS
- CSS語法檢查器:CSSLint
- 40 種常用開發工具:Tool.lu
現代網頁的製作因為技術日新月異,除了美工以外,有了前端工程 (UX) 這個領域,相關要了解的技術可參考保哥這篇介紹:前端工程師必須學會的現代化前端開發工具
1.3 瀏覽器相容性考量
因為瀏覽器對於 HTML5 實作的支援程度不同,會造成同樣的網頁在不同瀏覽器上顯示的狀況不一樣,甚至於同樣的瀏覽器在不同的作業系統或平台中也不一樣,以下透過 HTML5 test 這個網站,截至 2016/07/16 為止,不同瀏覽器在桌面環境針對 HTML5 支援程度的得分狀況(滿分:555):
我們除了期待所有瀏覽器的支援程度能漸趨一致之外,為了讓不同平台不同瀏覽器的使用者,都能看到相同的結果,有時必須捨棄使用 HTML5 或是使用已對此狀況進行調整的框架或額外使用 hack 的手法來處理這種不同瀏覽器相容性的問題,跨瀏覽器問題的解決也是現代化網頁使用框架的主要因素。
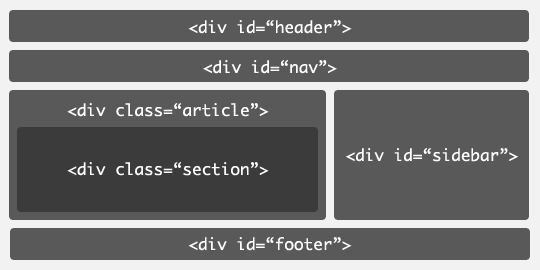
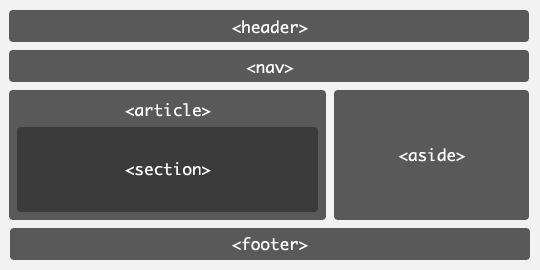
1.4 網頁排版結構
HTML4的排版方式

HTML5的排版方式

1 大綱(Outline)除了讓使用者能夠快速了解網頁的架構之外,還可讓瀏覽器快速解析,有助於 SEO,進一步的說明請參考:HTML5 Sectioning 元素, 標題 及文件大綱(Outline)