第 3 章 CSS3 基礎
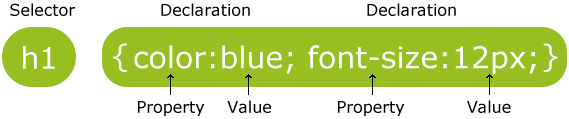
串接樣式表(Cascading Style Sheet; CSS)是用來進行網頁的 外觀呈現語言,其中最基礎的概念就是 樣式(Style)、 串接(Cascade) 與 盒子模型(Box model),CSS 沒有程式語言區分變數區域或全域生命週期的差別,樣式都作用在全域之中,因此具有串接、覆寫、繼承的特性,最新版本為 3.0。

接下來請大家打開 Code 或 NotePad++ 建立一個 index.html 的檔案,內容請輸入第 2 章的 html5 基本網頁,注意:請不要用複製貼上的方式輸入,以元素為單位輸入完頭尾標籤以後才繼續輸入巢狀內部的元素,接下來的練習我們都以此檔開始。
3.1 樣式與串接(Style and Cascade)
請在 p 元素輸入以下 style 屬性的設定,儲存之後,以瀏覽器開啟此檔並觀察樣式與串接對 HTML 的變化。
1.在 p 元素加上 style="color:red;"
<body>
<p style="color:red;">Hello World!</p>
</body>
2.在屬性 style 的值中增加"background-color:green;"
3.在屬性 style 的值中增加"font-weight:bold;"
4.在屬性 style 的值中增加 "font-size:1.5em;"
5.在屬性 style 的值中增加 "font-family:Arial, Helvetica, sans-serif;"
<body>
<p style="color:red;background-color:green;font-weight:bold;font-size:1.5em;font-family:Arial, Helvetica, sans-serif;">Hello World!</p>
</body>
以上將樣式放在單一元素的套用的方式我們稱之為 Inline Style,但此方式會有再次套用該樣式時,樣式有重複出現的缺點,因此不建議使用。 為了能統一管理與重複使用樣式,為樣式建立規則並集中放在 head 區段的 style 標籤中,稱之為 Embedding Style

請依照下面的範例,改變您的實作練習
<head>
<style>
.mycss {
color:red;
background-color:green;
font-weight:bold;
font-size:1.5em;
font-family:Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<p class="mycss">Hello World!</p>
</body>
上述的範例中,.mycss 稱之為類別選擇子,選擇子共有標籤選擇子(Type selectors)、類別選擇子(class selectors)、 識別選擇子(ID selectors)、脈絡選擇子(contextual selectors)...等12大類,進一步的說明可參考 CSS 選擇器(Selectors)。
若考慮到多個頁面共用同一個樣式,那麼 Embedding Style 又不夠用了,必須將所有的元素定義在另外一個檔案中,請各位將 .mycss 的樣式放在 default.css 檔案中,然後頁面中加入 link 進行引用, 這種可以達到多頁面共用同樣的樣式檔方式稱之為 External Style,請看以下的範例:
<head>
<link href="css/website.css" rel="stylesheet" media="screen">
<link href="css/print.css" rel="stylesheet" media="print">
<style>
@import url("https://fonts.googleapis.com/earlyaccess/cwtexfangsong.css");
</style>
</head>
<body>
<p class="mycss">Hello World!</p>
</body>
外部樣式表的引用方式有 2 種
- link 標籤:只能放在 head 區段中,用來連結外部樣式表(純文字檔案) ,可用 media 屬性宣告其作用的範圍(all, screen, print)。
- @import 指令:只能放在 style 標籤與外部樣式表的第 1 行,通常用在外部樣式表需要再引用其他的外部樣式表時。
若您想對這個議題進行更深的了解,可參考 CSS3 Introduction 或 CSS3 简介
3.2 CSS 的註解
CSS的註解方式,採用與C語言相同的斜線與星號組合
<style>
/* 這個寬度 300px 預設指的是 content,
並不含 padding 與 border */
width: 300px;
</style>
3.3 CSS 字型大小
CSS 字型大小除了可以設定 auto 與 百分比(%) 以外,可分為兩大類:
| 1.相對單位 | 2.絕對單位 | ||
|---|---|---|---|
| em | 一個大寫字母「M」所佔有的寬高 | in | 吋 |
| ex | 一個小寫字母「x 」所佔有的寬高 | cm | 公分 |
| vw | viewport 寬度的 1/100 (CSS3新增) | mm | 公厘 |
| vh | viewport 高度的 1/100 (CSS3新增) | px | pixels (1px = 1/96 吋) |
| vmin | viewport 最小長度的 1/100 (CSS3新增,要測試相容性) | pt | points (1pt = 1/72 吋) |
| vmax | viewport 最大長度的 1/100 (CSS3新增,要測試相容性) | pc | picas (1 pc = 12 pt) |
常見的單位換算如下:
- 1em=100%=12pt=16px
- 0.75em=75%=9pt=12px
- 1in=2.54cm=25.4mm=72pt=6pc
若您想對這個議題進行更深的了解,可參考 HTML, CSS, 相對視窗或螢幕的高度與寬度
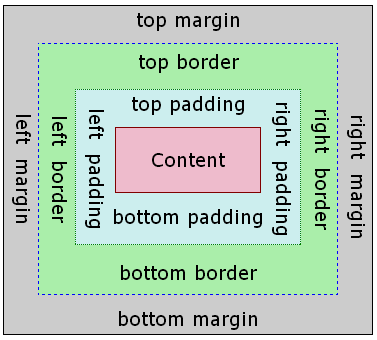
3.4 盒子模型(Box model)
所有 HTML 的元素都可以被視為一個盒子,通常在討論 CSS 排版的時候會稱之為盒子模型。盒子模型假定在 HTML 元素本身內容(content)之外由留白(padding)、外框(border)與邊界(margin)所包覆。
<style>
div {
width: 300px;
border: 25px solid green;
padding: 25px 25px 25px 25px ;
margin: 25px;
}
</style>

事實上在 CSS 的規則中設定的 width 預設僅代表元素本身 content 的寬度, 並不含 padding、border 與 margin。 在計算寬度及高度時, border 及 padding 是否要包含?可以透過設定 box-sizing 屬性來改變,請看下表的整理:
| box-sizing的值 | 元素寬高計算 | memo |
|---|---|---|
| content-box | content | 預設此值 |
| border-box | content + padding + border | |
| padding-box | content + padding | 實作的瀏覽器還不多,可以暫不理會 |
理解 CSS 的 Box model 將有助於理解網頁在不同瀏覽器,有時排版會有所不同的原因,請建立一個 html 檔案,並加入下列範例觀察 box-sizing: border-box 設定之後的改變。
<head>
<style>
#no1 {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px 25px;
}
#no2 {
box-sizing: border-box;
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px 25px 25px;
margin: 25px 25px 25px 25px ;
}
</style>
</head>
<body>
<h2>盒子模型範例</h2>
<p>請留意內容(content)、留白(padding)、外框(border)與邊界(margin)在 CSS 設定變化以後的呈現</p>
<div id="no1">box-sizing 可改變盒子模型(box model)其計算高與寬的方法,而其設定值有三種: content-box、border-box 及 padding-box 。預設值為 content-box。</div>
<div id="no2">box-sizing 可改變盒子模型(box model)其計算高與寬的方法,而其設定值有三種: content-box、border-box 及 padding-box 。預設值為 content-box。</div>
</body>
若您想對這個議題進行更深的了解,可參考 學習 CSS 版面配置,進階的可參考 CSS coding techniques 與 CSSConf 2015 筆記(二) – CSS Modules
3.5 元素定位(position)
html的元素預設就像是流水一樣,一個接著一個按順序排列下去,但有時我們就是想要讓某個元素的位置偏離到指定的位置,例如訂購網站的客服視窗想要固定在右上角,為了設計出複雜的版面配置,CSS 為元素設定了 position 屬性,它有許多難懂的屬性值。 進一步的說明可參考:10步掌握CSS定位
請參考下面視窗置中的CSS範例,建立一個寬 160px, 長 90px的視窗置中練習。
<style>
div {
font-size:2em;
background-color: black;
height: 300px; /* 高度 */
width: 600px; /* 寬度 */
position: absolute;
top: 50%;
left: 50%;
/* margin: -150px 0 0 -300px; */
margin-top: -150px; /* 高度的一半 */
margin-left: -300px; /* 寬度的一半 */
}
</style>
<body>
<div>置中測試</div>
</body>