第 4 章 CSS 框架
使用 CSS 框架(CSS Framework)可以快速提高網頁的顏值,雖然套用框架以後會發現許多網站的外觀都很相似,但還是有快速雛形、統一使用方式、學習新觀念的好處,記得我們要學習背後使用到的 CSS 觀念,而不是 Framework 本身,因為 Framework 實在太多了,以下舉例常見的有
- 純粹 CSS Framework: pure.css
- 混合式 CSS Framework: Bootstrap, HTML KickStart, amazeUI
大部分的 CSS 框架,包含了接下來要介紹的 Pure.css 與 Bootstrap,在處理不同瀏覽器對元素的樣式預設都不同的解決方案,大都是繼承使用了 Normalize.css 這個 library,請大家有空上網 Google 了解一下,這裡暫時先跳過,接下來一樣請大家打開 Code 或 NotePad++ 建立一個 index.html 的檔案,內容請輸入第 2 章的 html5 基本網頁,注意:請不要用複製貼上的方式輸入,以元素為單位輸入完頭尾標籤以後才繼續輸入巢狀內部的元素,所有網頁的樣板我們都以此檔開始。
4.1 pure.css
Pure 是 Yahoo! 推出的一個基於 Normalize.CSS 的 CSS 框架,它沒有使用任何 JavaScript,只有 HTML 和 CSS,因此檔案十分的小,簡單的網頁或第一次嘗試使用 CSS Framework 都很適合它,目前最新的版本為v0.6.0。

4.1.1 引用方式
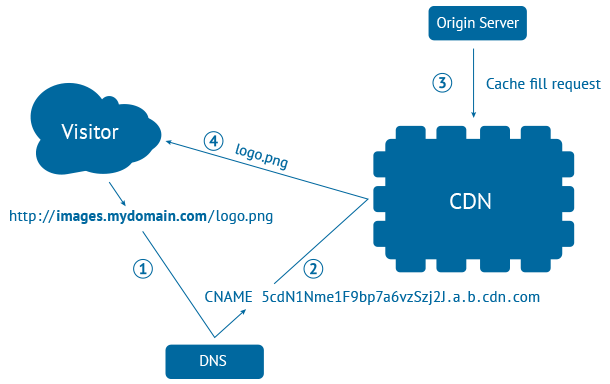
所謂使用 CSS Framework 的意思,當然就是不自己寫 CSS ,而是透過引用外部的 CSS 檔案來達到省時省力的目的,而又因為整個 Pure.css 檔案最小化(minified)與壓縮(gzipped)傳輸之後只有 4.5 KB,因此通常都用 CDN( Content delivery network;內容傳遞網路) 的方式來引用,請參考下方在 head 區段之中加入位於 Yahoo CDN 的 pure 引用敘述。
<link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.6.0/pure-min.css">

若要改為引用本機檔案的方式,則必須先至 https://github.com/yahoo/pure-release/archive/v0.6.0.zip 下載之後才能引用,假設解壓縮到 css 目錄下,則引用方式參考如下:
<link rel="stylesheet" href="css/pure-release-0.6.0/pure-min.css">
我們採用第2種,下載後才引用的方式進行,以便對 Pure.css 有更多的了解。 首先請在 Pure.css 解壓縮後的目錄中 用編輯器打開 pure.css 與 pure-min.css,請比較二個檔案有甚麼不同之處?
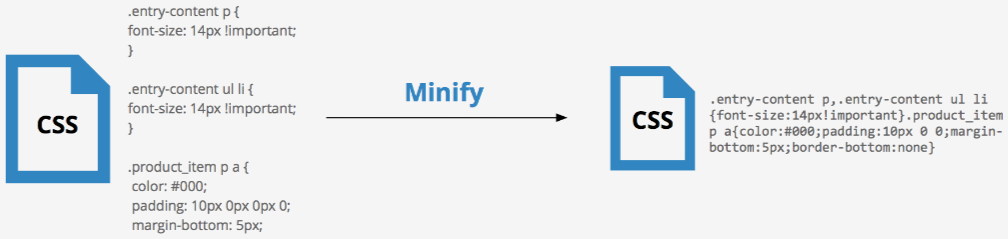
簡單的說, pure.css 是給人看的, pure-min.css 是給上線發佈的程式用的,二者除了檔名以外,檔案大小是主要差別,所有在 pure.css 中的註解、空白與換行符號都被移除之後,才另存成檔名 pure-min.css ,因為 JavaScript 與 CSS 都必須從伺服器端下載到客戶端才能被引用,因此縮減檔案大小便成了發佈程式的常態,接下來請大家打開線上網站 Minify your CSS 嘗試縮減 CSS 大小。

另外我們可以看到除了 pure.css 以外還有許多小檔案,如 buttons.css, form.css, grids.css, menus.css, tables.css 等,這些都代表了 pure 將不同功能的 CSS 設定放在不同的檔案中,而這些外部檔案的內容,全部都存在於 pure.css 內,這代表了我們可以引用 pure.css 就可以取得全部功能,也可以視使用情形分開引用個別外部的 CSS 檔案,如此可以進一步的減少頻寬占用。
4.1.2 裝置畫面大小的 Meta 指示敘述
這部分我們在 2.3 meta 元素中有提到過,請各位同樣在 head 區段中加入下列敘述
<meta name="viewport" content="width=device-width, initial-scale=1">
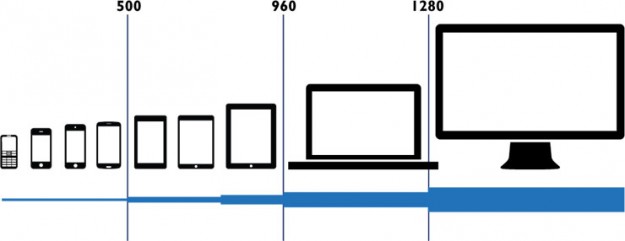
viewport 指的是瀏覽器視窗中可呈現內容的部分,不含選單、捲軸與訊息列,此屬性是適應化網頁的基石,瀏覽器就是因為這個 meta 指示敘述,才知道必須配合裝置畫面解析度顯示,後續更可配媒體查詢(Media query)1 動態調整網頁寬度。

4.1.3 Grid 欄位分割
請各位複製下列敘述至 code 或 notepad++,存檔為 gridtest.html 後,在瀏覽器上觀察其顯示效果。
<head>
<style>
/* class bg1~bg3 只是為了顯示欄位的不同背景色, 與 pure 無關 */
.bg1 {background-color:red;}
.bg2 {background-color:blue;}
.bg3 {background-color:green;}
</style>
</head>
<body>
<div class="pure-g">
<div class="pure-u-1-3 bg1"><p>One Third</p></div>
<div class="pure-u-1-3 bg2"><p>Two Thirds</p></div>
<div class="pure-u-1-3 bg3"><p>Three Thirds</p></div>
</div>
</body>
Pure 的 Grid 欄位分割非常簡單,外層以 class pure-g 包裹,內層依分割的欄位數量放入 class pure-u-* 即可,共有5欄分割與24欄分割二大類方式,請練習改用1/5, 3/5, 1/5分為三欄分割試試。
請注意此種分割方式在視窗變更解析度的時候,會縮小並維持一樣的分割方式,但會導致小螢幕顯示文字不清楚的缺點,因此我們希望改用一種能根據解析度不同而自動調整版面分割的方法,這個方法稱之為「適應性網頁設計(Responsive Web Design; RWD)」我們將在下一節內容介紹。
4.1.4 Responsive Grid 欄位分割
適應性網格(Responsive Grid)就是適應性網頁的欄位分割方法,此分割方式要看 CSS Framework 提供媒體查詢(Media query)的 classname 有幾種,預設 Pure.css 提供的類型如下表:
| Classname | 套用的畫面寬度 | CSS Media Query |
|---|---|---|
| .pure-u-* | 通用 | 無 |
| .pure-u-sm-* | ≥ 568px | @media screen and (min-width: 35.5em) |
| .pure-u-md-* | ≥ 768px | @media screen and (min-width: 48em) |
| .pure-u-lg-* | ≥ 1024px | @media screen and (min-width: 64em) |
| .pure-u-xl-* | ≥ 1280px | @media screen and (min-width: 80em) |

因為 Responsive Grid 實作所需的媒體查詢規則並沒有放在 pure.css 中,所以還必須要另外在 head 區端中加入如下引用 grids-responsive-min.css 的敘述。
<!--[if lte IE 8]>
<link rel="stylesheet" href="css/pure-release-0.6.0/grids-responsive-old-ie-min.css">
<![endif]-->
<!--[if gt IE 8]>
<!--> <link rel="stylesheet" href="css/pure-release-0.6.0/grids-responsive-min.css">
<!--<![endif]-->
請開啟 grids-responsive.css 這個檔案,並觀察其 CSS 的規則寫法。
一個完整的 Responsive Grid 的範例請參考如下,並請記得將 grids-responsive-min.css 引用後才進行測試。
<head>
<style>
/* class bg1~bg5 只是為了顯示欄位的不同背景色, 與 pure 無關 */
.bg1 {background-color:red;}
.bg2 {background-color:blue;}
.bg3 {background-color:green;}
.bg4 {background-color:yellow;}
.bg5 {background-color:purple;}
</style>
</head>
<body>
<div class="pure-g">
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-4 pure-u-xl-1-5 bg1"><p>One Fifth</p></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-4 pure-u-xl-1-5 bg2"><p>Two of Fifth</p></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-4 pure-u-xl-1-5 bg3"><p>Three Fifths</p></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-4 pure-u-xl-1-5 bg4"><p>Four Fifths</p></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-4 pure-u-xl-1-5 bg5"><p>Five Fifths</p></div>
</div>
</body>
由上方的例子可以知道, Pure 透過一連串自訂的 pure-u-xx-* class,來引用定義好的媒體查詢,達到畫面跟著解析度而產生欄位摺疊的變化。 完整的範例請參考 http://jsbin.com/saqofepeho/edit?html,output。
4.1.5 各種樣式套用
Pure 很簡潔的原因,主要也是因為它專注在幾種元素的樣式套用,除了上一節的 Grid 以外,還剩下表單(Forms)、按鈕(Buttons)、表格(Tables)、選單(Menuss),請逐一參考官網的範例並進行練習。
接下來讓我們下載並使用 Pure 來製作網站的案例:Responsive Side Menu 並研究一下其中的組成。
4.2 Bootstrap
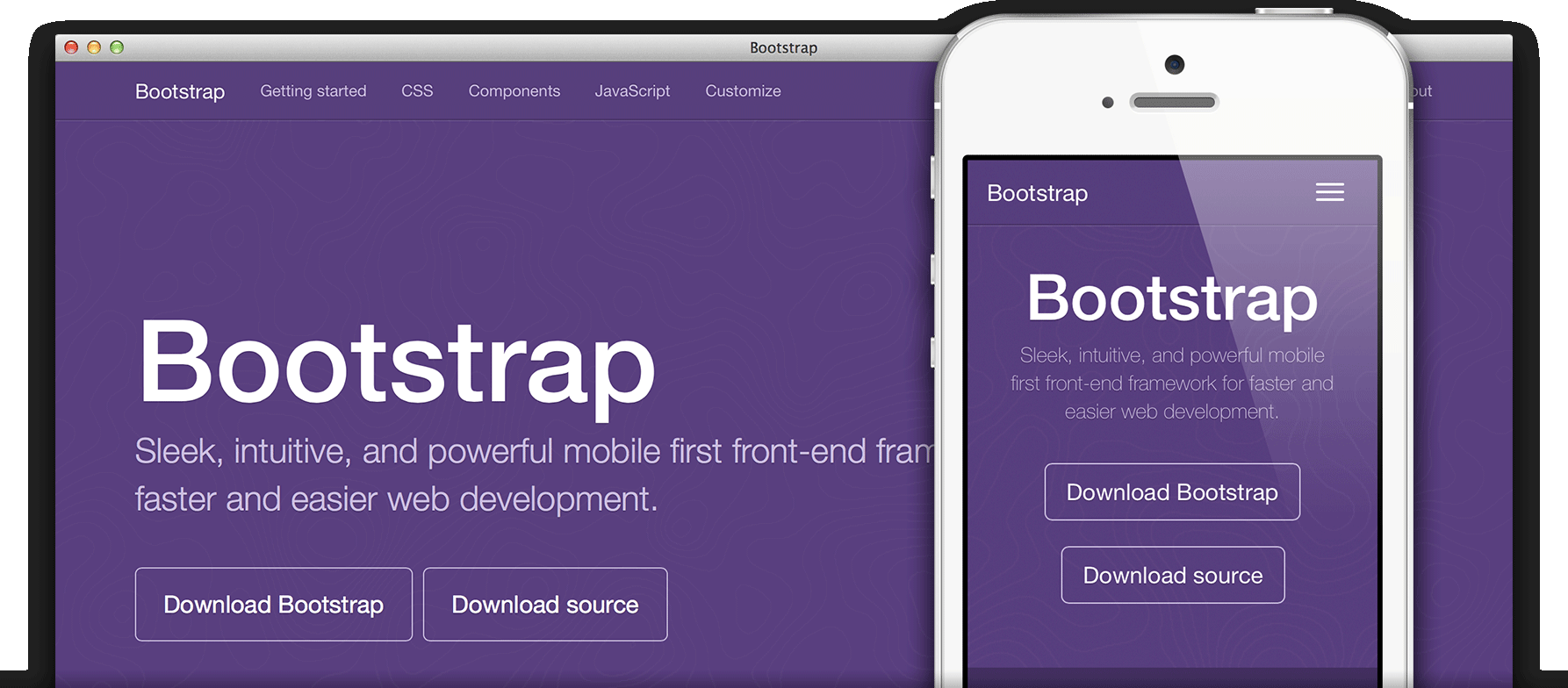
Bootstrap 是由 Twitter 釋出的「高彈性」網頁呈現框架,其程式碼主要是用 LESS 和 jQuery 所架構出來的,LESS 負責網頁排版的部份,而 jQuery 則負責動態的程式部份,在跨瀏覽器顯示一致化的部分也使用了 Normalize.CSS,是最常被使用的適應性網頁框架,目前最新的版本為v3.3.7,而台灣的陳傳興先生有繁中翻譯的v3.3.1版可以用來參考( v4 版本即將公布)。

Bootstrap 的使用共分為三大部分:
- CSS:對於 html 的基本元素所作用的樣式與格線系統(Grid System)。
- Components:只使用 CSS 打造的可重複利用元件,如圖示字型、下拉選單、進度條、警告視窗等。
- Javascript:使用 jQuery 打造的可重複利用元件,如轉場效果、輪播效果、下拉選單、頁籤等。
官網的 CSS 文件中比較常用的元素,請於本章結束時進行練習
官網的 Components 文件中比較常用的元件,請於本章結束時進行練習
官網的 Javascript 文件中比較常用的元件,請於本章結束時進行練習
要進行詳細的研讀請務必觀看Bootstrap 官網的說明或 W3schools.com 的 Bootstrap3 Tutorial,我們的課程只進行提綱挈領的介紹。
4.2.1 引用方式
引用方式在此我們一樣介紹 CDN 與下載至本機然後引用的二種方式。
- 請參考下方在 head 區段之中加入位於 MaxCDN 的 Bootstrap3 引用敘述。
<!-- 引用最新編譯和最佳化的 bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 引用最新編譯和最佳化的 bootstrap JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
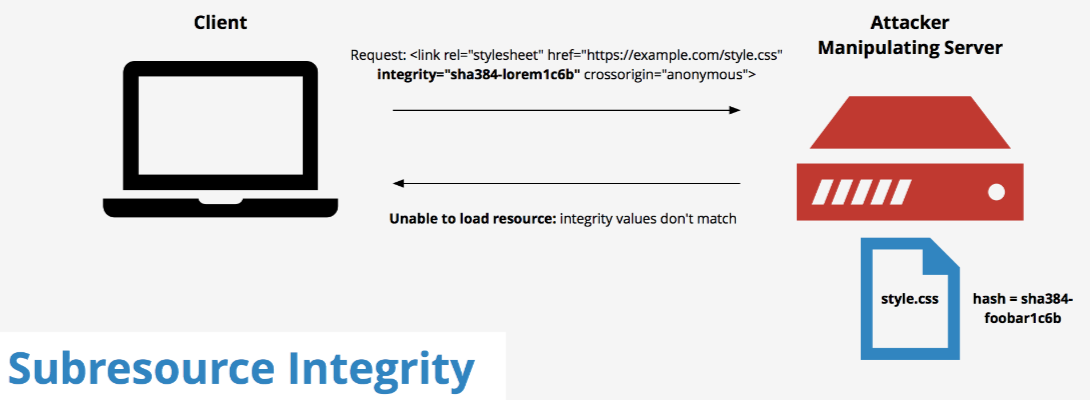
從上述的引用中,我們可以發現相較 Pure.css 的 CDN 引用,多了 integrity 與 crossorigin 屬性,這2個屬性可以防止透過 CDN 引用的文件遭惡意竄改的安全機制,稱之為子資源完整性(SubResource Integrity; SRI) 2 。
- 下載至本機然後引用的方式,則必須先至 https://github.com/twbs/bootstrap/releases/download/v3.3.7/bootstrap-3.3.7-dist.zip 下載,下載以後解壓縮會得到 bootstrap-3.3.7-dist 目錄,其中有 css, fonts, js 等 3 個資料夾。

若將上述資料夾搬移到 packages 目錄下,則網頁的引用方式參考如下:
<!-- 引用最新編譯和最佳化的 bootstrap CSS -->
<link rel="stylesheet" href="packages/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<!-- 引用最新編譯和最佳化的 bootstrap JavaScript -->
<script src="packages/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
要完整的運用 Bootstrap 還必須考慮媒體查詢與跟 jQuery 合併使用的情形,因此以下是標準使用 Bootstrap 的樣板的參考(以 CDN 方式引用),請複製下面的範例,貼到 code 或 Notepad++ ,之後我們的練習都基於此樣板。
<!DOCTYPE html>
<html lang="zh-hant-TW">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js 讓 IE8 支援 HTML5 元素與媒體查詢 -->
<!-- 警告:Respond.js 無法在 file:// 協定下運作 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 所有外掛均需要使用) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- 引用全部功能的版本(如下),也可單獨引用部分功能的外掛版本-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
請注意此樣板中的 js 引用是放在 body 區段的最後面,而非 head 區段,如此放置可避免因網路壅塞時造成 js 下載緩慢擋住 html 內容的呈現。
4.2.2 牛刀小試
請複製下面的敘述,貼到 body 區段的 h1 元素之後,存檔後以瀏覽器觀看其效果。
<div class="alert alert-success" role="alert">執行成功訊息</div>
<div class="alert alert-info" role="alert">提示訊息</div>
<div class="alert alert-warning" role="alert">警告訊息</div>
<div class="alert alert-danger" role="alert">錯誤訊息</div>
<button type="button" class="btn btn-default">預設按鈕</button>
<button type="button" class="btn btn-primary">主要按鈕</button>
<button type="button" class="btn btn-success">成功按鈕</button>
<button type="button" class="btn btn-info">訊息按鈕</button>
<button type="button" class="btn btn-warning">警告按鈕</button>
<button type="button" class="btn btn-danger">錯誤按鈕</button>
<button type="button" class="btn btn-link">改為連結呈現</button>
請以編輯器開啟 bootstrap.css ,搜尋上述範例前 4 行的 class 關鍵字 .alert 與 .alert-success ...等樣式定義,並將其 CSS 規則複製出來,在沒有引入 Bootstrap 的網頁中,進行 CSS 的測試練習,範例可參考 https://jsbin.com/kinuwisusi/edit?html,css,output。
範例中的 div 元素中都加了 role 屬性,這個 role 屬性是做甚麼的? 其實 role 屬性並非標準的 html 屬性,它是 WAI-ARIA 無障礙網頁協會為了視障者所設計的專用屬性,可幫助螢幕閱讀器知道該區塊的作用,進一步的資訊可參考:http://ithelp.ithome.com.tw/articles/10160199

4.2.3 容器(Containers)
Bootstrap 必須使用容器元素來包覆所有的網頁內容,共有 2 種容器元素
- 固定寬容器(fixed-width):根據裝置寬度, 容器自動調整到 Bootstrap 格線系統中最靠近的尺寸(750px / 970px / 1170px),左右會有些許的留白。
<div class="container">...</div> - 最大化容器(full-width):自動調整容器尺寸 100% 符合裝置寬度,適合要滿版的網站。
<div class="container-fluid">...</div>
若想要對這個議題進行更深的了解,可以參考網頁:Bootstrap3.2.0 起首用container還是container-fliud?
4.2.4 格線系統(Grid System)
Bootstrap 的 grid system 是適應性網頁設計(RWD)的版面計算基礎,但千萬不要以為學了Bootstrap 就是等同了解了 RWD喔, Bootstrap 提供媒體查詢(Media query)的 classname 類型如下表:
| Classname | 裝置寬度 | 容器寬度 |
|---|---|---|
| .col-xs-* | 手機(< 768px) | 無(auto) |
| .col-sm-* | 平板(≥ 768px) | 750px |
| .col-md-* | 電腦(≥ 992px) | 970px |
| .col-lg-* | 電腦(≥ 1200px) | 1170px |
Bootstrap 預設最多可將一列(row,橫向)分割為12個欄位(column,直向),超過的欄位會成為下一列。
文字內容必須放在 col 之內, col 必須在 row 之內, row 必須在 container 之內。
<body>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">內容</div>
<div class="col-xs-6 col-sm-6 col-md-4">選單</div>
</div>
</div>
</body>
請練習將上述範例的內容與選單加上不同的背景顏色(提示:style="background-color:yellow;"),並更換容器 container 為 container-fluid ,然後在瀏覽器中一邊變更寬度一邊觀察有哪些變化。 實際的測試範例請參考:https://jsbin.com/quduxivupo/edit?html,output
4.2.4.1 巢狀欄位(Nesting columns)
Bootstrap 允許在已使用 Grid 分割的欄位中,繼續進行 Grid 的 12 分割,如此可以方便我們整個版面都運用 Grid System 進行切割,請看範例:
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-10 col-md-8">內容
<div class="row">
<div class="col-xs-6 col-sm-8 col-md-10">第2層第1欄</div>
<div class="col-xs-6 col-sm-4 col-md-2">第2層第2欄</div>
</div>
</div>
<div class="col-sm-2 col-md-4">選單1<br>選單2</div>
</div>
</div>
</body>
從上述的範例可以知道,巢狀欄位的使用就是在該欄位中繼續加入以 row 包覆的列敘述,實際的測試範例可參考:https://jsbin.com/xusuxolaha/edit?html,output
4.2.4.2 位移欄位(Offsetting columns)
所謂的位移(offset),意思是將欄位由目前位置往後調整幾格,常用在只有左右欄位有內容或只有中間一個欄位的情形,下面的範例是一個區分左右欄位的範例,請於參考了解以後,改寫成一個置中欄位的範例,請注意其中的 col-xs-* 、 col-xs-offset-*與text-right等 Classname。
<body>
<div class="container">
<div class="row">
<div class="col-xs-4">左側</div>
<div class="col-xs-4 col-xs-offset-4 text-right">右側</div>
</div>
</div>
</body>
答案請參考:https://jsbin.com/pobefavama/edit?html,output
4.2.4.3 適應性工具(Responsive utilities)
Bootstrap 提供了一些適應性工具,能依照設備的可視區域與媒體查詢來顯示或隱藏內容。當列印時,適應性工具也能輔助進行內容的顯示或隱藏,可使用的 classname 如下表:
| Classname | 作用解析度 | 可見之後的 display 屬性 |
|---|---|---|
| .visible-xs-* | 手機(< 768px)可見 | inline, block, inline-block |
| .visible-sm-* | 平板(≥ 768px)可見 | inline, block, inline-block |
| .visible-md-* | 電腦(≥ 992px)可見 | inline, block, inline-block |
| .visible-lg-* | 電腦(≥ 1200px)可見 | inline, block, inline-block |
| .hidden-xs | 手機(< 768px)隱藏 | 無 |
| .hidden-sm | 平板(≥ 768px)隱藏 | 無 |
| .hidden-md | 電腦(≥ 992px)隱藏 | 無 |
| .hidden-lg | 電腦(≥ 1200px)隱藏 | 無 |
| .visible-print-* | 瀏覽器隱藏列印時可見 | inline, block, inline-block |
| .hidden-print | 瀏覽器可見列印時隱藏 | 無 |
<body>
<div class="container">
<div class="row">
<div class="visible-md-block col-md-2">作者</div>
<div class="hidden-xs col-sm-3 col-md-4">選單</div>
<div class="col-sm-9 col-md-6">內容</div>
</div>
</div>
</body>
完整的範例請參考:https://jsbin.com/jowacawuwa/edit?html,output
Bootstrap 的 grid system 還有 clear floats 這個比較重要需要了解的功能,請學員自行參閱 Bootstrap必知!內建clearfix解決網格DIV區塊長短腳問題的範例說明。
4.2.5 圖示字型(Icon Fonts)
Bootstrap 內建了一套免費的圖示字型,它是由 Glyphicons.com 所授權,總數超過 250 個,可從官網的文件中看到所有的圖示字型與名稱,最大的好處是它是一種向量字型,因此在畫面縮放時不會像一般的圖示圖片會有失真的情形,若有其他圖示字型的需求時,也可以另外參考 Font Awesome 與 Typicons ,但請標註字型的授權來源。
![]()
請複製以下範例進行練習測試,請注意 glyphicon 的使用方式是以 span 元素套上想要的字型 classname,至於 span 標籤最後的 aria-hidden="true" 並不是標準的 html5 屬性,它也是無障礙網頁倡議(WAI-ARIA)所提出,可避免螢幕閱讀器念出裝飾用的圖示字型,有興趣的學員可參考網頁:WAI-ARIA 小註解。
<body>
<div class="container">
<button type="button" class="btn btn-primary btn-sm" aria-label="查詢">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-info">
<span class="glyphicon glyphicon-save-file" aria-hidden="true"></span> 儲存
</button>
<button type="button" class="btn btn-success btn-lg">
<span class="glyphicon glyphicon-home" aria-hidden="true"></span> 回首頁
</button>
</div>
</body>
而範例中的第一個 button 只有圖示字型而沒有任何文字,此時 WAI-ARIA 會要求加上 aria-label="查詢" 來告訴螢幕閱讀器這是甚麼按鈕,完整的範例請參考:https://jsbin.com/vovixeseha/edit?html,output
最後,若您使用 Bootstrap 的功力有一定的程度時,別忘了看看這篇文章:Bootstrapd的10個錯誤用法
1 媒體查詢(Media query)是 CSS3 用來查詢使用者的媒體特性,以便調整樣式,媒體的特性包括了視域寬度、螢幕寬高比(Aspect ratio)、螢幕橫向或縱向(Landscape or portrait)等,媒體查詢的範例請看 http://jsbin.com/jirejonote/edit?html,output
2 子資源完整性(SubResource Integrity; SRI) 的作用是保證頁面引入第三方資源的完整性。在第三方 CDN 服務被入侵、文件內容被加入惡意代碼時,網站如果啟用了 SRI 策略,那麼在支持 SRI 的瀏覽器下,被篡改的文件將無法執行,進一步的說明請參考:Subresource Integrity 介紹 與 別被自己的 CDN 背叛:來用 Subresource Integrity。