第 5 章 Javascript5 基礎
Javascript 是一種跑在瀏覽器端的腳本語言(Scripting Language),目的是要讓靜態的網頁能夠透過這個語言而產生動態的變化, JavaScript 發展初期的標準並未統一,同期有網景(Netscape)與昇陽(Sun)兩家公司所共同開發 JavaScript,微軟(Microsoft)的 JScript 。 1997 年,在 ECMA(European Computer Manufacturer's Association,歐洲電腦製造商協會)的協調下,由Netscape、Sun、Microsoft、Borland組成的工作群組統一了標準:ECMA-262 ,滿足此標準的語言稱為 ECMAScript。

一般我們講 Javascript 指的是瀏覽器實作的版本,而 ECMAScript 指的是 ECMA-262 這個標準規範下的 Script 語言,沒有特別區分時,Javascript 與 ECMAScript 一樣都指的是用於客戶端網頁開發的腳本語言。 我們撰寫的 JavaScript 會隨著網頁下載到使用者的電腦中,並經過瀏覽器上的 JavaScript 引擎直譯,然後跟 HTML 語言混在一起後輸出,2009 年 7 月中旬 ECMAScript5 (ES5) 正式發佈,這版加入了許多功能,也是目前市面上最普及、最多瀏覽器實作的版本,而 2015 年 6/17 則正式推出最新版的 ECMAScript 2015 (ECMAScript6 / ES Harmony), 這個版本可以算是 JavaScript 的大躍進,多出了一大堆功能,目前最新的版本是 ECMAScript 2016(ECMAScript7) ,但因為瀏覽器引擎實作還未完全跟上腳步,因此本課程教的是 Javascript5 / ECMAScript5 。
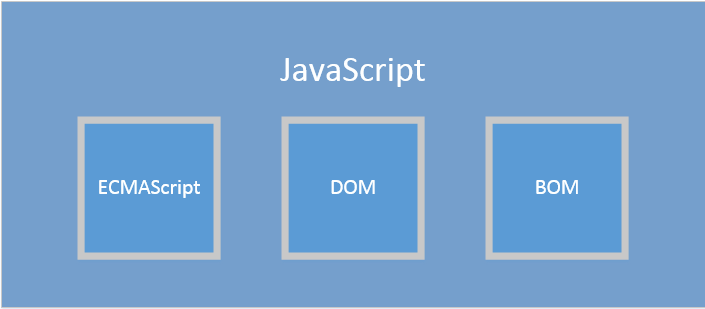
JS (Javascript 簡稱) 是一個object-based(以物件為基礎)的 Scripting Language ,它與 Java 之間並沒有什麼直接關連,反而跟 C 語言比較相像。 不過因為安全性的考量,它無法與傳統程式語言一樣直接取用作業系統的資源。 JS 是區分大小寫的(case sensitive),HTML則否(case insensitive),事件驅動(event handlers)的描述在 HTML 中可不區分大小寫,但在 JS 中則必須完全使用小寫。 要完整的學習 JS ,必須包含以下幾個構面:
- ECMAScript標準:描述了該語言的語法和基本物件 (Array, Function, Object) 與存取 DOM 與 BOM 的能力。
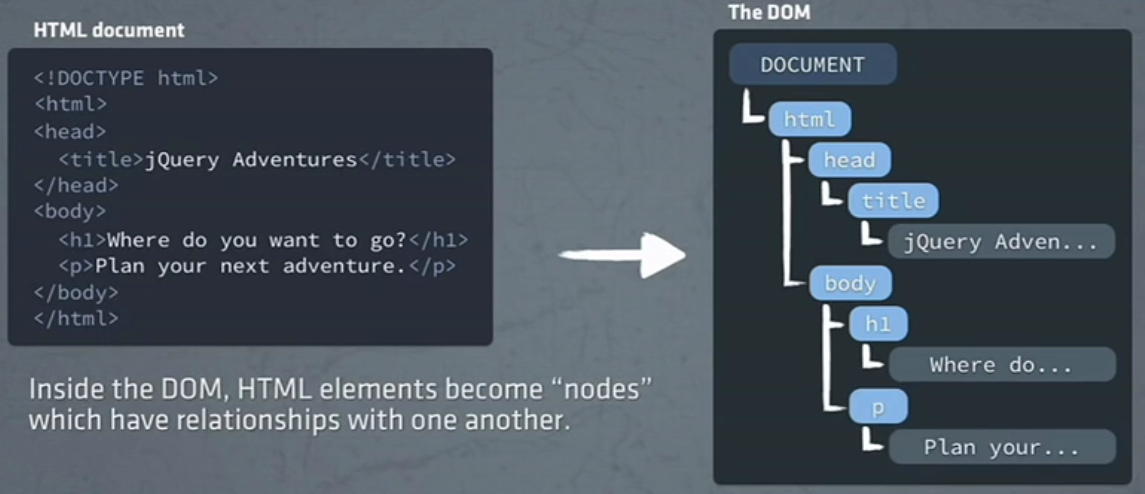
- 文件物件模型(Document Object Model; DOM):瀏覽器對應 HTML 產生的樹狀結構物件。
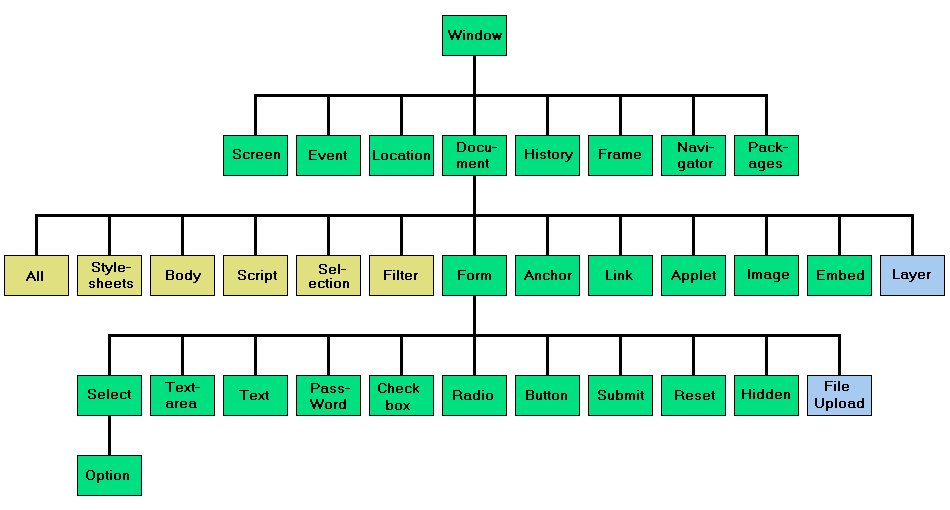
- 瀏覽器物件模型(Browser Object Model; BOM):與瀏覽器進行互動的方法 (window, XMLHttpRequest)。

本課程不會詳細說明 JS 的語法,只會介紹關鍵且重要的部分,要進行完整的學習請參考 W3Schools 的 JavaScript Tutorial,別忽略了練習的重要性,學習寫程式的最佳方法就是坐下來真的撰寫程式碼,接下來請各位學員複製下面這個 JS 與 DOM 和 BOM 互動的範例,實際感受一下。
<!DOCTYPE html>
<html lang="zh-hant-TW">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS 與 DOM 跟 BOM互動範例</title>
</head>
<body>
<h1>Javascript 簡介</h1>
<p>Javascript 是一種跑在瀏覽器端的腳本語言(Scripting Language),目的是要讓靜態的網頁能夠透過這個語言而產生動態的變化。</p>
<h1 id="myjs">JS 基礎</h1>
<ul>
<li>ECMAScript標準</li>
<li>文件物件模型(DOM)</li>
<li>瀏覽器物件模型(BOM)</li>
<ul>
<br>
<input type="button" value="變化版面背景" onclick="document.body.style.backgroundColor='gold'">
<!-- IE 不支援下一行取消背景的敘述 -->
<input type="button" value="還原版面背景" onclick="document.body.style.backgroundColor=''">
<input type="button" value="變化標題顏色" onclick="document.getElementsByTagName('h1')[0].style.color='blue'">
<input type="button" value="變化標題顏色" onclick="document.getElementsByTagName('h1')[0].style.color=''">
<br>
<button onclick="document.getElementsByTagName('h1')[0].innerText='JS 說明'">變更第1個標題</button>
<button onclick="document.getElementsByTagName('h1')[0].innerText='Javascript 簡介'">還原第1個標題</button>
<button onclick="document.getElementById('myjs').innerText='Javascript 基本構成'">變更第2個標題</button>
<button onclick="document.getElementById('myjs').innerText='JS 基礎'">還原第2個標題</button>
<br>
<!-- 以下的 BOM 操控範例必須在PC瀏覽器上測試 -->
<input type="button" value="關閉瀏覽器" onclick="window.close()">
<input type="button" value="前往w3schools" onclick="window.location.assign('http://www.w3schools.com')">
<input type="button" value="警告視窗" onclick="window.alert('警告視窗')">
<input type="button" value="確認視窗" onclick="window.confirm('確認視窗\n\n是否清楚了解')">
<input type="button" value="提示視窗" onclick="document.getElementById('myjs').innerText=window.prompt('提示視窗\n\n請輸入您的姓名')">
</body>
線上範例請參考:https:\/\/jsbin.com\/qigema\/edit?html,output。
從上述範例我們可以看見 JS 在與 DOM 互動的部分可以透過 document 這個物件操控整個 HTML 文件的元素、屬性、樣式、事件,而若要精確的操控指定的元素則可透過 getElementsByTagName 或 getElementById 方法。至於使用者要如何與網頁互動? 關鍵就在元素上設定事件處理程序(event handler),此例當中使用到的是當滑鼠點擊時的 onclick 事件,其他常見的事件還有於網頁載入結束時執行的 onload 事件與當欄位內值變動時的 onchange 事件。

JS 與 BOM 互動的部分,在範例中透過 window 這個物件下的各種方法來進行關閉視窗、前往另一個網址、三種跳窗訊息等與瀏覽器互動的行為來說明,但須注意因為與瀏覽器的實作有關, BOM 並沒有標準的規範,所以不同的瀏覽器可能有一些些差異。

5.1 JS 基本語法重點
再強調一次,本課程不會詳細說明 JS 的語法,只會介紹關鍵且重要的部分,要進行完整的學習請參考 JavaScript Tutorial,因此在這一節將以條列的方式將重點提醒於此處
- 每行指令稱為敘述(statement),敘述的最後需加上分號
;。 - 單行註解使用
//註解,多行註解使用/* 註解 */。 - JS 區分大小寫(case-sensitive),並可使用 Unicode 編碼。
- 變數名稱必須使用字母(letter)、下底線(_)、錢號($) 作為開頭,不可為保留字(reserved words)1。
- JS 的敘述可自由放在 head 或 body 區段,但必須使用
包覆起來,此方式稱為行內宣告。<script>...</script> - 若將 JS 敘述集結成為一個檔案 lib.js,則可利用
方式取用,此方式稱之為嵌入宣告。<script src="lib.js"></script> - JS 的敘述可以放在事件的屬性中而無須任何宣告。
- 區分 =, ==, === 的不同之處。
別忽略了練習的重要性,學習寫程式的最佳方法就是坐下來真的撰寫程式碼,請各位參考下列範例手動擅打整個程式碼,並配合以上方的條列重點觀察其結果是否符合預期?
<!DOCTYPE html>
<html lang="zh-hant-TW">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS 基本語法重點</title>
<script>
strA="head區段";
stra="body區段";
alert(strA); //完整應該呼叫 window.alert(),通常可省略 window
/* JS 的函數定義
1.要被呼叫才會執行
2.通常在程式碼會被重複使用或事件要執行的敘述較多時使用
*/
function firstfun()
{
alert('click事件測試2');
document.getElementsByTagName('h1')[0].style.color='blue';
document.getElementsByTagName('p')[0].style.color='green';
}
</script>
</head>
<body>
<h1>JS 基本語法重點</h1>
<script>
document.write('<p>經 JS 敘述增加的內容</p>');
alert(stra);
</script>
<input type="button" value="click事件測試1" onclick="alert('click事件測試1')">
<button onclick="firstfun()">click事件測試2</button>
</body>
</html>
上述範例中以 JS 產生的 HTML 內容無法在原始碼中看得到,必須透過瀏覽器的開發人員工具(F12)觀察DOM 的結構才能看得出來。
5.2 變數與具型別的值
JS 的型別(或稱資料型態)是針對變數的值而非變數本身,因此變數能夠在任何時間持有任何型別的值,稱之為弱型別(weak typing)或動態型別(dynamic typing),相較於 C#, Java 變數只能存放特定型別的值,稱之為強型別(strong typing)或靜態型別(static typing),有著彈性設計的好處,但也有程式執行期間不容易發現賦值或轉型錯誤的壞處。
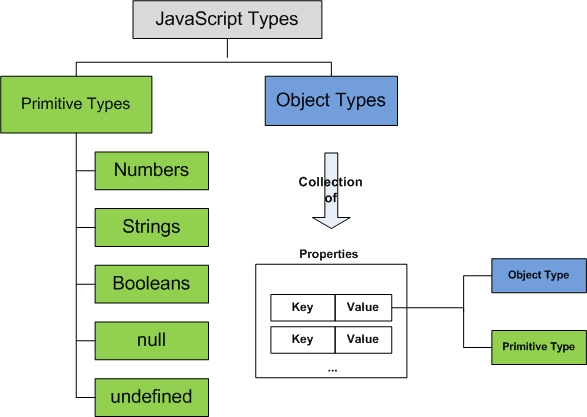
JS 的型別有二大類型:
- 基礎型別(Primitive datatypes):
- 字串(string):以單引號或雙引號包裹的 Unicode 字元,可使用加號(+)串接字串,並具有與 C 語言相同以反斜線開頭的逸脫字元2。
- 數字(number):JS 中的整數和浮點數都可以作為數字(JS 內部把所有的數字都視為64位元的浮點數),並有特殊數值如下:
- NaN:用不正確的資料,像字串或未定義的值執行數學運算時,就會使用這個數值。
- Positive Infinity:當正數大到無法顯示在 JS 中時,就會使用這個數值。
- Negative Infinity:當負數大到無法顯示在 JS 中時,就會使用這個數值。
- Positive and Negative 0: JS 區分正 0 和負 0。
- 布林(boolean):true, false
- 無(null):通常用於設定變數不參考任何的值
- 未定義(undefined):變數未被宣告或變數未給值
- 符號(Symbol):ECMAScript6所定義
- 物件/複合型別(Object/Composite datatypes):
- 物件(object)
- 陣列(Array)
- 函數(function)
- 日期(Date)
- 正規表示式(Regex)

在不同資料型別之間,因為比較或運算的關係,需要進行轉型,轉型有2種方式
- 自動轉型:
- 運算式中有數字的字串且使用(+),運算式視為字串。
- 運算式中有數字的字串且使用(-,*,/,...)等其他運算子,運算式視為數值。
- null 乘以任何數皆為 0 。
- undefined 乘以任何數皆為 NaN (Not a Number)。
- 強制轉型:
- 將字串強迫轉為數值:eval("字串")。
- 將字串強迫轉為指定底數的數值:parseInt("字串",[底數])。
- 將字串強迫轉為浮點數:parseFloat("字串")。
雖然說 JS 屬於弱型別,變數可以無需宣告就能使用,但變數仍有三種宣告方式
- var: 宣告一個變數存在,但無須指定變數型態,可同時設定初值。
- let :宣告一個運作在區塊層級的區域變數,可同時設定初值。
- const :宣告一個唯讀的常數,可同時設定初值。
1 JS的保留字(Reserved Words)指的是有一些不可以用來進行變數與函數名稱使用的單字,通常是因為這些單字已經被用來進行 JS 的命令或型別之用,使用會造成直譯器誤判的關係,所有的保留字請參考 JavaScript Reserved Words
2 JS的逸脫字元(Escape character)是一組以反斜線開頭的特殊字串,用來代表特殊的意義,請參考 JavaScript 特殊字元字串常數表